拉取墙外Docker镜像三法
今年上半年,各大高校以及容器技术社区,由于不明原因, 纷纷关闭多个镜像加速站点,导致我们普通用户不能愉快的拉取 Docker 镜像,使用带来不便。面对这一困境,本文将为你介绍几种有效的解决方案,帮助你顺利拉取 Docker 镜像。
- 自己搭建镜像加速器(需要一台国外的服务器)。
- 利用大善人 CloudFlare 的免费服务(基本零成本)。
- 利用阿里云镜像服务拉取海外镜像,并同步到自建 Harbor(需要一台国内的服务器)。
一、自建镜像加速器
自 2024-06-06 开始,国内的 Docker Hub 镜像加速器相继停止服务,不知道未来还有几个可以有效,且用且珍惜吧,这里推荐几个比较有名的,建议同时配置多个镜像源:
Daocloud:https://docker.m.daocloud.io
公有云:需要注册公有云的账号,获取分配的专有加速器地址,获取方法可以参考公有云提供的文档。
- 阿里云:https://<系统分配前缀>.mirror.aliyuncs.com
- 华为云:https://<系统分配前缀>.mirror.swr.myhuaweicloud.com
配置 Docker 运行时
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": [
"https://docker.m.daocloud.io",
"https://dockerhub.icu",
"https://gzizai31.mirror.aliyuncs.com",
"https://bcfc90e243c74121b46a3bb4a05d160a.mirror.swr.myhuaweicloud.com"
]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker命令行执行 docker info,如果从结果中看到了如下内容,说明配置成功。
Registry Mirrors:
https://docker.m.daocloud.io/
https://dockerhub.icu/
https://gzizai31.mirror.aliyuncs.com/
https://bcfc90e243c74121b46a3bb4a05d160a.mirror.swr.myhuaweicloud.com/- 配置 Containerd 运行时
- 如果
/etc/containerd/config.toml配置文件中已包含config_path配置(例如"/etc/containerd/cert.d"),则无需执行此步骤;如果不存在,您可以在配置文件中添加以下config_path并重启Containerd使更改生效。
# 若已有plugins."io.containerd.grpc.v1.cri".registry,则在下面添加一行,注意要有Indent。若没有,则可以在任意地方写入。
[plugins."io.containerd.grpc.v1.cri".registry]
config_path = "/etc/containerd/certs.d"执行systemctl restart containerd重启Containerd。
- 在步骤一中指定的config_path路径中创建
docker.io/hosts.toml文件,在文件中写入如下配置:
server = "https://registry-1.docker.io"
[host."$(镜像加速器地址,如https://xxx.mirror.aliyuncs.com)"]
capabilities = ["pull", "resolve", "push"]我们使用 nginx 的反向代理功能,也可以实现自建 docker 镜像加速器,前提是需要有一台境外vps外加一个域名。
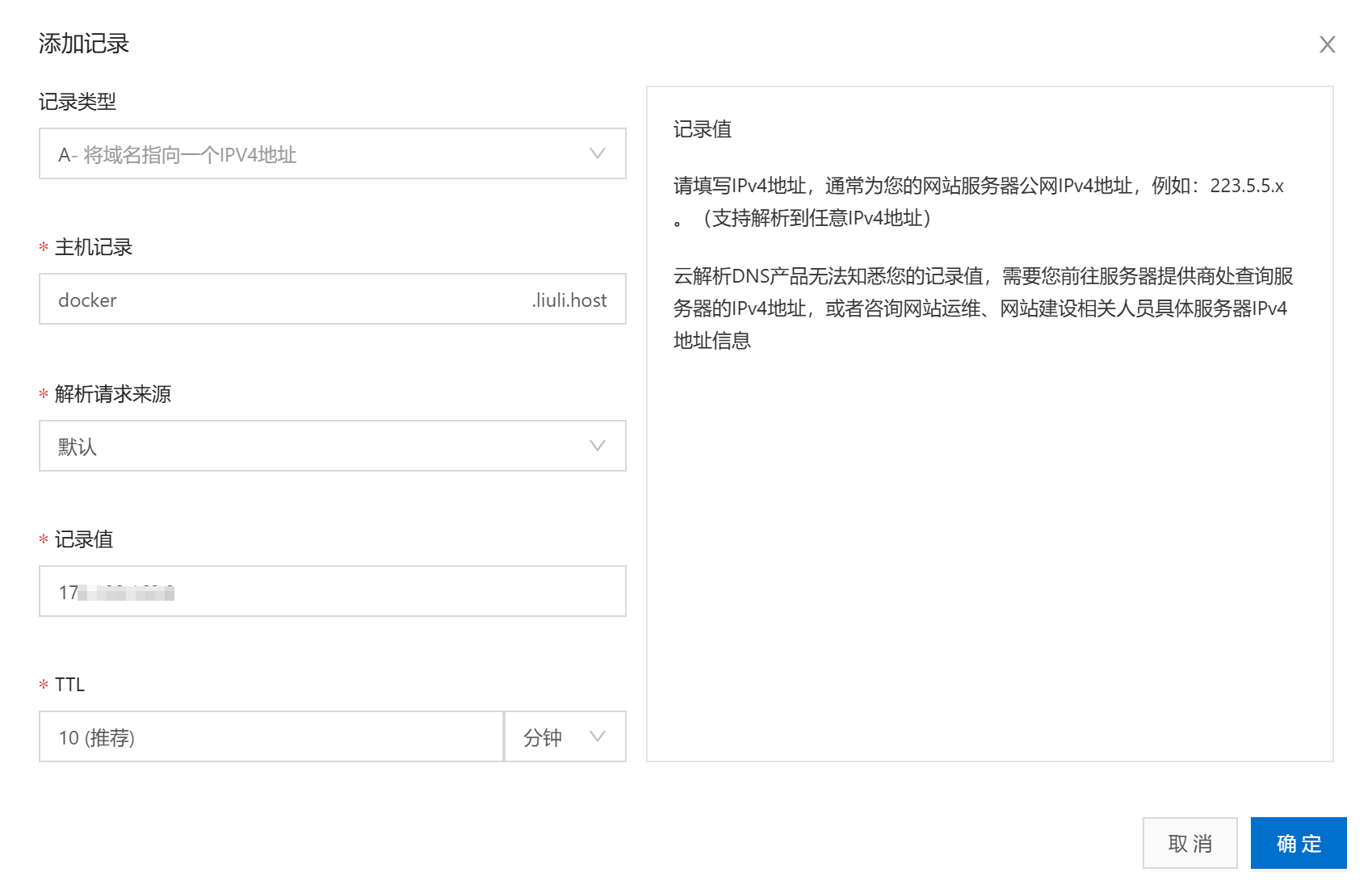
1.1 域名相关配置
将自己的域名 A 记录解析到境外的VPS上,我这里用的 docker.liuli.host 域名。

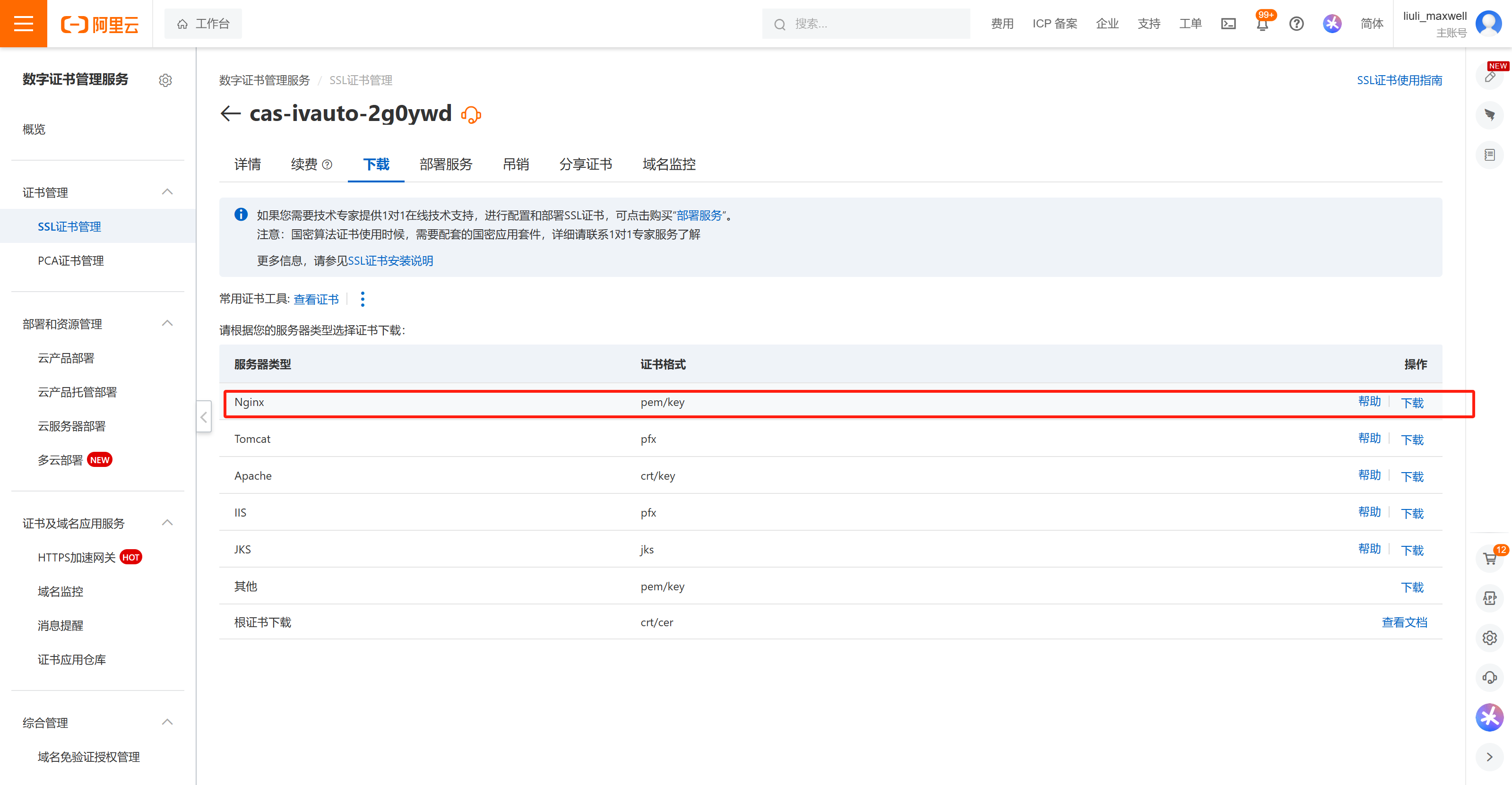
申请该域名的SSL证书,域名提供商(阿里云)会提供免费的证书,提交审核后,需要下载 nginx 证书,该证书包含:docker.liuli.host.pem、docker.liuli.host.key 两个文件。

1.2 Nginx 配置
增加 nginx 反向代理 server 块配置:
# 使用 map 来匹配和替换 upstream 头部中的 auth.docker.io
map $upstream_http_www_authenticate $m_www_authenticate_replaced {
"~auth\.docker\.io(.*)" "$1";
default "";
}
map $m_www_authenticate_replaced $m_final_replaced {
"~(.*)" 'Bearer realm=\"$scheme://$host$1';
default "";
}
server {
listen 80;
listen 443 ssl;
server_name docker.liuli.host;
ssl_certificate "docker.liuli.host.pem"; # pem文件路径
ssl_certificate_key "docker.liuli.host.key"; # key文件路径
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 24h;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers TLS13-CHACHA20-POLY1305-SHA256:TLS13-AES-256-GCM-SHA384:TLS13-AES-128-GCM-SHA256:EECDH+CHACHA20:EECDH+AESGCM:EECDH+AES;
ssl_prefer_server_ciphers on;
proxy_ssl_server_name on;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_hide_header www-authenticate;
add_header www-authenticate "$m_final_replaced" always;
proxy_buffering off;
proxy_set_header Authorization $http_authorization;
proxy_pass_header Authorization;
proxy_intercept_errors on;
recursive_error_pages on;
error_page 301 302 307 = @handle_redirect;
location /v1 {
proxy_pass https://index.docker.io;
proxy_set_header Host index.docker.io;
}
location /v2 {
proxy_pass https://index.docker.io;
proxy_set_header Host index.docker.io;
}
location /token {
proxy_pass https://auth.docker.io;
proxy_set_header Host auth.docker.io;
}
location / {
proxy_pass https://registry-1.docker.io;
proxy_set_header Host registry-1.docker.io;
}
location @handle_redirect {
resolver 1.1.1.1;
set $saved_redirect_location '$upstream_http_location';
proxy_pass $saved_redirect_location;
}
}1.3 Docker 配置
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<EOF
{
"registry-mirrors": ["https://docker.liuli.host"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker# docker info
Registry Mirrors:
https://docker.liuli.host/二、利用Cloudflare Works
2.1 Works 创建
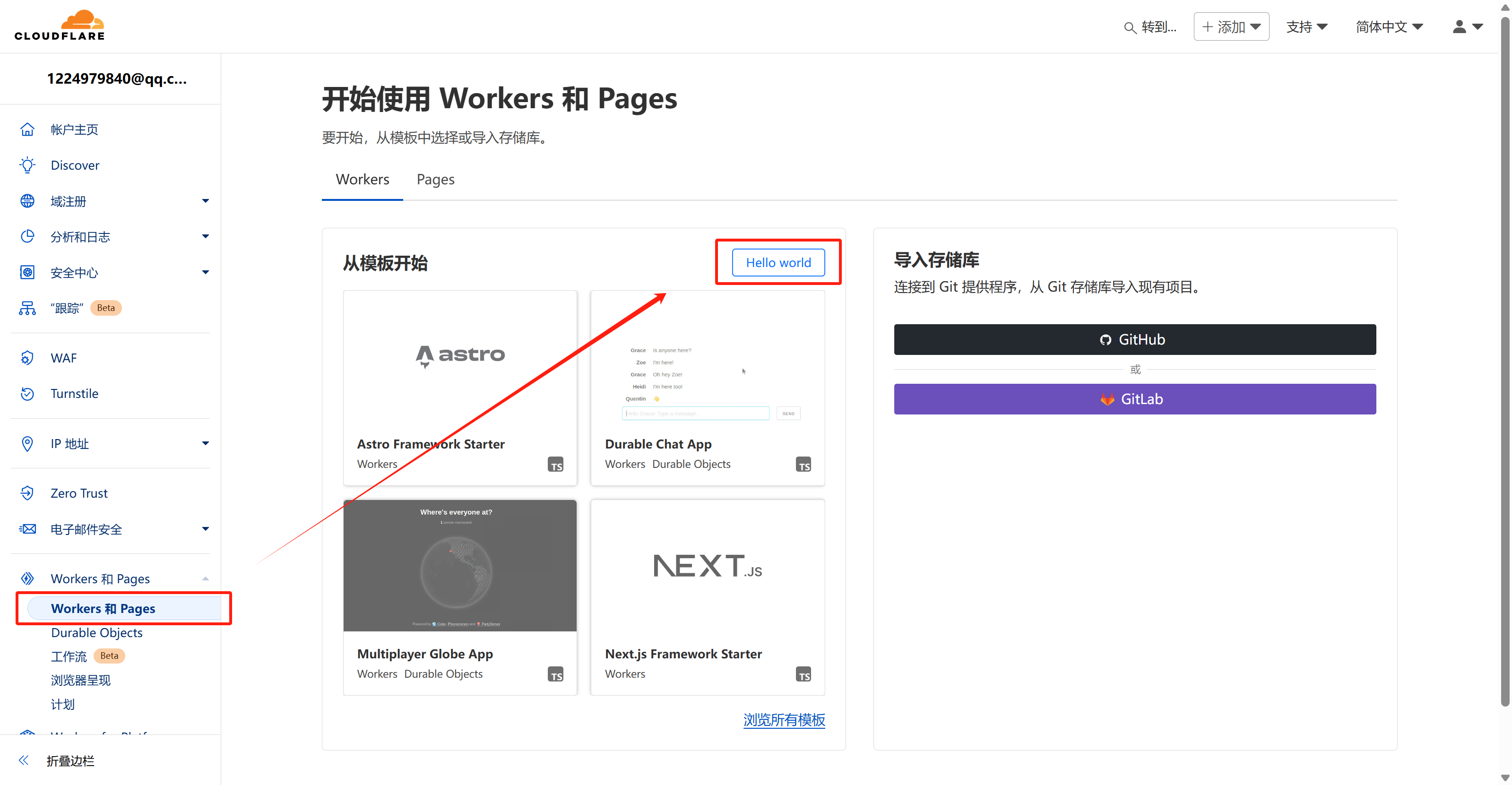
登录cloudflare控制台,从侧边栏进入Workers & Pages,然后点击 Hello world 按钮创建一个Worker。

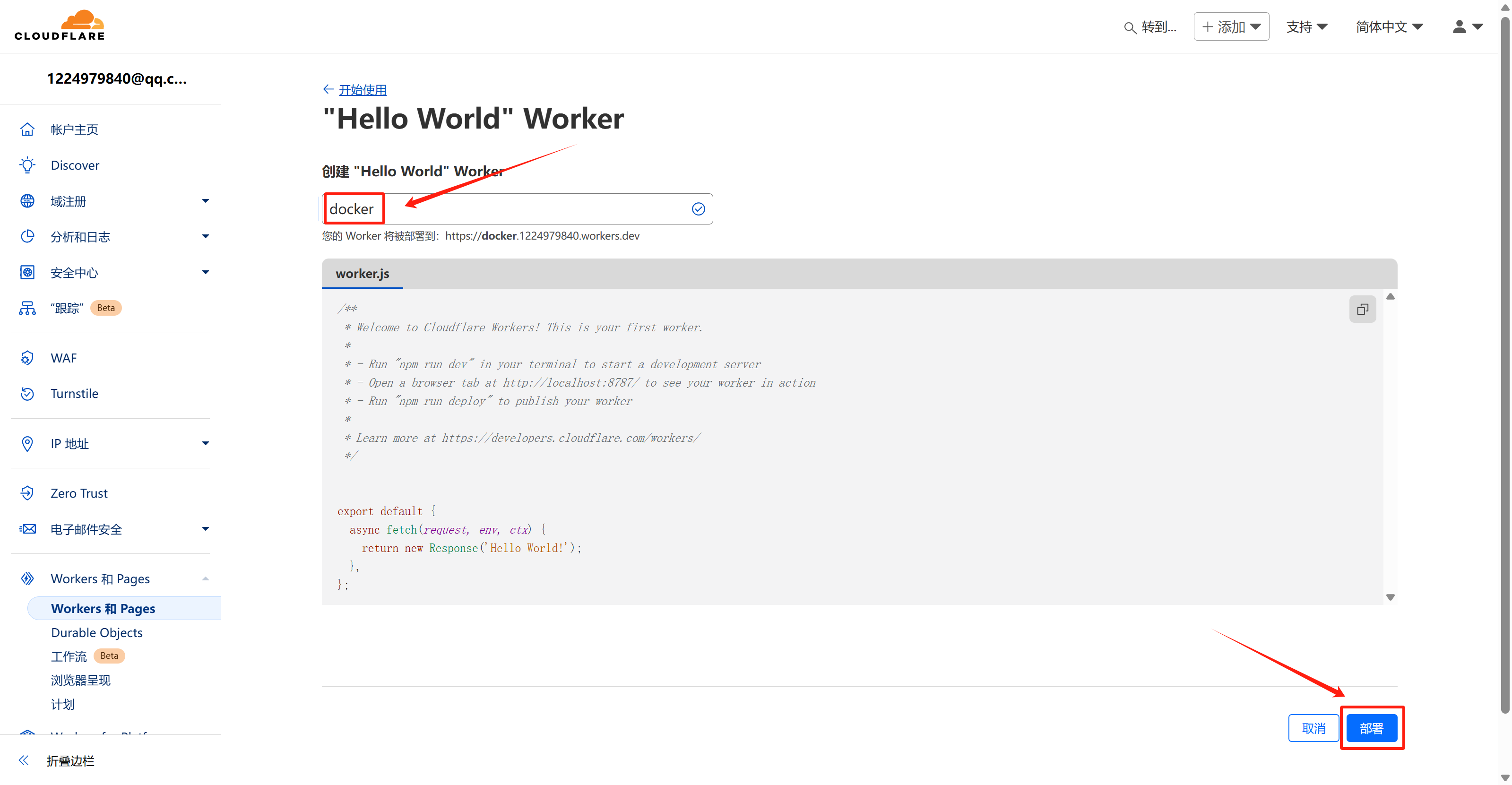
填写Worker的名称,然后点击部署进行部署

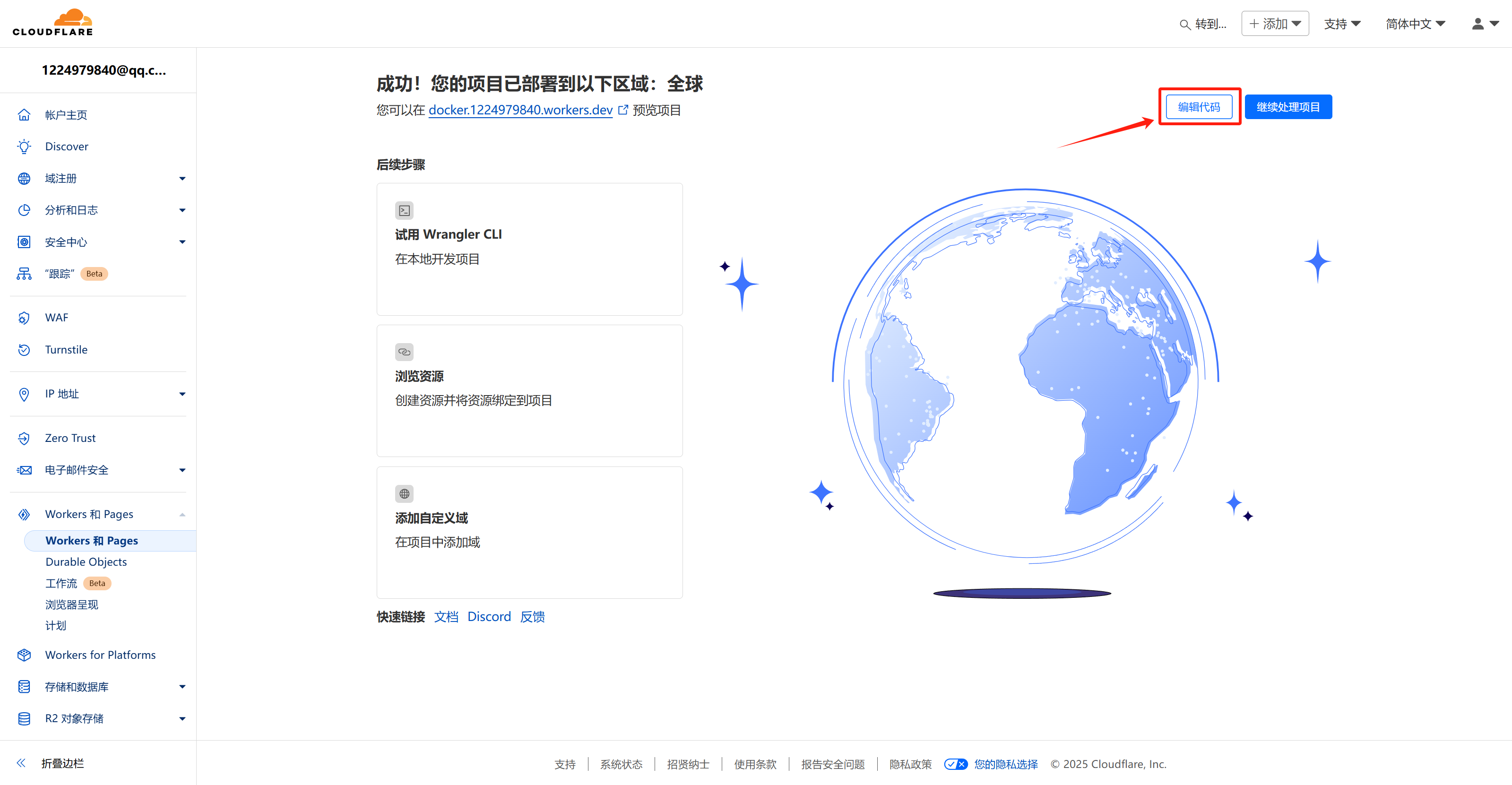
部署成功后,点击编辑代码:

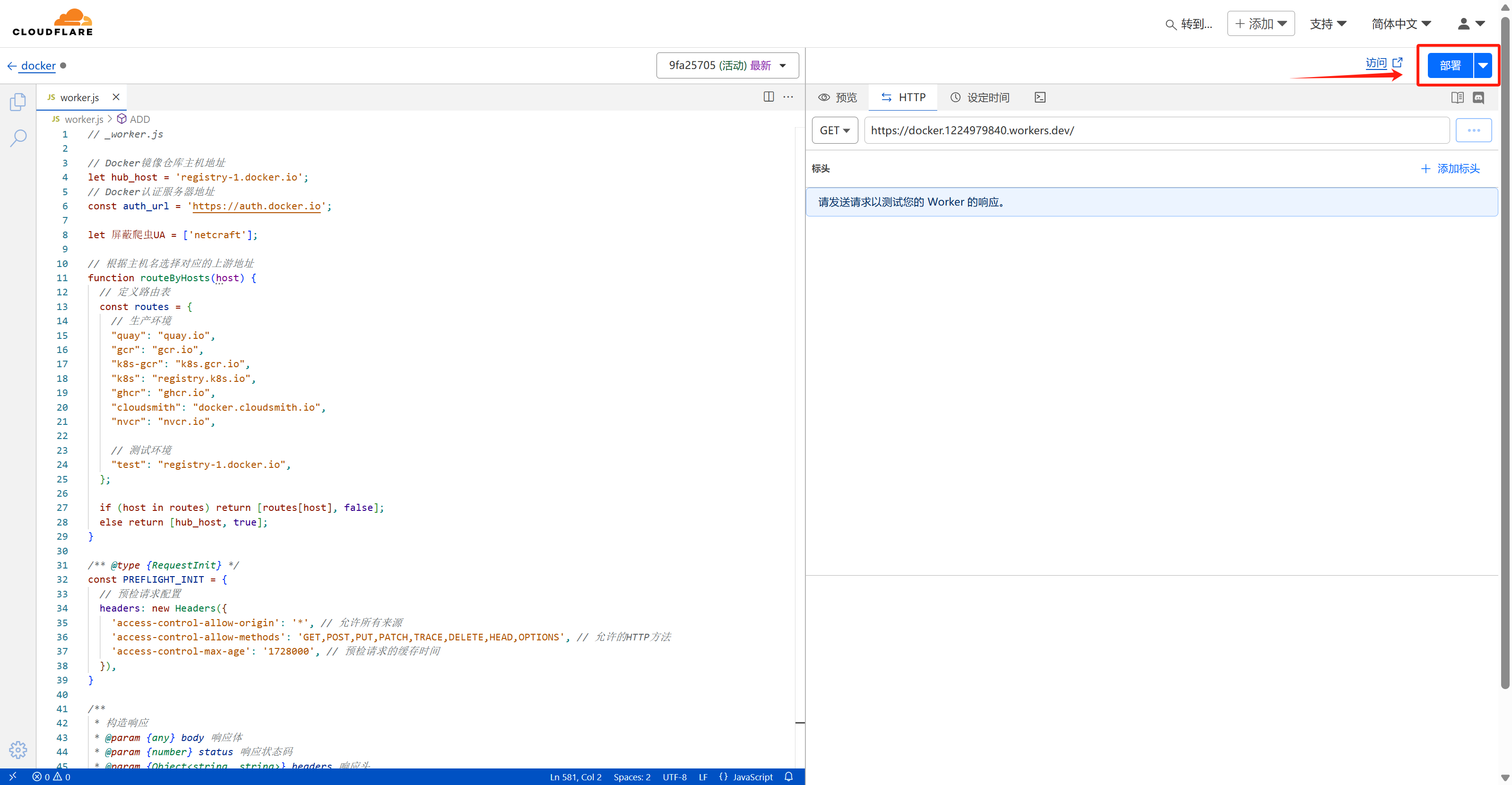
复制下面的 js 代码。
// _worker.js
// Docker镜像仓库主机地址
let hub_host = 'registry-1.docker.io';
// Docker认证服务器地址
const auth_url = 'https://auth.docker.io';
// 自定义的工作服务器地址
let workers_url = 'https://xxx/';
let 屏蔽爬虫UA = ['netcraft'];
// 根据主机名选择对应的上游地址
function routeByHosts(host) {
// 定义路由表
const routes = {
// 生产环境
"quay": "quay.io",
"gcr": "gcr.io",
"k8s-gcr": "k8s.gcr.io",
"k8s": "registry.k8s.io",
"ghcr": "ghcr.io",
"cloudsmith": "docker.cloudsmith.io",
"nvcr": "nvcr.io",
// 测试环境
"test": "registry-1.docker.io",
};
if (host in routes) return [ routes[host], false ];
else return [ hub_host, true ];
}
/** @type {RequestInit} */
const PREFLIGHT_INIT = {
// 预检请求配置
headers: new Headers({
'access-control-allow-origin': '*', // 允许所有来源
'access-control-allow-methods': 'GET,POST,PUT,PATCH,TRACE,DELETE,HEAD,OPTIONS', // 允许的HTTP方法
'access-control-max-age': '1728000', // 预检请求的缓存时间
}),
}
/**
* 构造响应
* @param {any} body 响应体
* @param {number} status 响应状态码
* @param {Object<string, string>} headers 响应头
*/
function makeRes(body, status = 200, headers = {}) {
headers['access-control-allow-origin'] = '*' // 允许所有来源
return new Response(body, { status, headers }) // 返回新构造的响应
}
/**
* 构造新的URL对象
* @param {string} urlStr URL字符串
*/
function newUrl(urlStr) {
try {
return new URL(urlStr) // 尝试构造新的URL对象
} catch (err) {
return null // 构造失败返回null
}
}
function isUUID(uuid) {
// 定义一个正则表达式来匹配 UUID 格式
const uuidRegex = /^[0-9a-f]{8}-[0-9a-f]{4}-[4][0-9a-f]{3}-[89ab][0-9a-f]{3}-[0-9a-f]{12}$/i;
// 使用正则表达式测试 UUID 字符串
return uuidRegex.test(uuid);
}
async function nginx() {
const text = `
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
body {
width: 35em;
margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif;
}
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>
`
return text;
}
async function searchInterface() {
const text = `
<!DOCTYPE html>
<html>
<head>
<title>Docker Hub Search</title>
<style>
body {
font-family: Arial, sans-serif;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
background: linear-gradient(to right, rgb(28, 143, 237), rgb(29, 99, 237));
}
.logo {
margin-bottom: 20px;
}
.search-container {
display: flex;
align-items: center;
}
#search-input {
padding: 10px;
font-size: 16px;
border: 1px solid #ddd;
border-radius: 4px;
width: 300px;
margin-right: 10px;
}
#search-button {
padding: 10px;
background-color: rgba(255, 255, 255, 0.2); /* 设置白色,透明度为10% */
border: none;
border-radius: 4px;
cursor: pointer;
width: 44px;
height: 44px;
display: flex;
align-items: center;
justify-content: center;
}
#search-button svg {
width: 24px;
height: 24px;
}
</style>
</head>
<body>
<div class="logo">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 18" fill="#ffffff" width="100" height="75">
<path d="M23.763 6.886c-.065-.053-.673-.512-1.954-.512-.32 0-.659.03-1.01.087-.248-1.703-1.651-2.533-1.716-2.57l-.345-.2-.227.328a4.596 4.596 0 0 0-.611 1.433c-.23.972-.09 1.884.403 2.666-.596.331-1.546.418-1.744.42H.752a.753.753 0 0 0-.75.749c-.007 1.456.233 2.864.692 4.07.545 1.43 1.355 2.483 2.409 3.13 1.181.725 3.104 1.14 5.276 1.14 1.016 0 2.03-.092 2.93-.266 1.417-.273 2.705-.742 3.826-1.391a10.497 10.497 0 0 0 2.61-2.14c1.252-1.42 1.998-3.005 2.553-4.408.075.003.148.005.221.005 1.371 0 2.215-.55 2.68-1.01.505-.5.685-.998.704-1.053L24 7.076l-.237-.19Z"></path>
<path d="M2.216 8.075h2.119a.186.186 0 0 0 .185-.186V6a.186.186 0 0 0-.185-.186H2.216A.186.186 0 0 0 2.031 6v1.89c0 .103.083.186.185.186Zm2.92 0h2.118a.185.185 0 0 0 .185-.186V6a.185.185 0 0 0-.185-.186H5.136A.185.185 0 0 0 4.95 6v1.89c0 .103.083.186.186.186Zm2.964 0h2.118a.186.186 0 0 0 .185-.186V6a.186.186 0 0 0-.185-.186H8.1A.185.185 0 0 0 7.914 6v1.89c0 .103.083.186.186.186Zm2.928 0h2.119a.185.185 0 0 0 .185-.186V6a.185.185 0 0 0-.185-.186h-2.119a.186.186 0 0 0-.185.186v1.89c0 .103.083.186.185.186Zm-5.892-2.72h2.118a.185.185 0 0 0 .185-.186V3.28a.186.186 0 0 0-.185-.186H5.136a.186.186 0 0 0-.186.186v1.89c0 .103.083.186.186.186Zm2.964 0h2.118a.186.186 0 0 0 .185-.186V3.28a.186.186 0 0 0-.185-.186H8.1a.186.186 0 0 0-.186.186v1.89c0 .103.083.186.186.186Zm2.928 0h2.119a.185.185 0 0 0 .185-.186V3.28a.186.186 0 0 0-.185-.186h-2.119a.186.186 0 0 0-.185.186v1.89c0 .103.083.186.185.186Zm0-2.72h2.119a.186.186 0 0 0 .185-.186V.56a.185.185 0 0 0-.185-.186h-2.119a.186.186 0 0 0-.185.186v1.89c0 .103.083.186.185.186Zm2.955 5.44h2.118a.185.185 0 0 0 .186-.186V6a.185.185 0 0 0-.186-.186h-2.118a.185.185 0 0 0-.185.186v1.89c0 .103.083.186.185.186Z"></path>
</svg>
</div>
<div class="search-container">
<input type="text" id="search-input" placeholder="Search Docker Hub">
<button id="search-button">
<svg focusable="false" aria-hidden="true" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<path d="M21 21L16.65 16.65M19 11C19 15.4183 15.4183 19 11 19C6.58172 19 3 15.4183 3 11C3 6.58172 6.58172 3 11 3C15.4183 3 19 6.58172 19 11Z" stroke="white" fill="none" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"></path>
</svg>
</button>
</div>
<script>
function performSearch() {
const query = document.getElementById('search-input').value;
if (query) {
window.location.href = '/search?q=' + encodeURIComponent(query);
}
}
document.getElementById('search-button').addEventListener('click', performSearch);
document.getElementById('search-input').addEventListener('keypress', function(event) {
if (event.key === 'Enter') {
performSearch();
}
});
</script>
</body>
</html>
`;
return text;
}
export default {
async fetch(request, env, ctx) {
const getReqHeader = (key) => request.headers.get(key); // 获取请求头
let url = new URL(request.url); // 解析请求URL
const userAgentHeader = request.headers.get('User-Agent');
const userAgent = userAgentHeader ? userAgentHeader.toLowerCase() : "null";
if (env.UA) 屏蔽爬虫UA = 屏蔽爬虫UA.concat(await ADD(env.UA));
workers_url = `https://${url.hostname}`;
const pathname = url.pathname;
// 获取请求参数中的 ns
const ns = url.searchParams.get('ns');
const hostname = url.searchParams.get('hubhost') || url.hostname;
const hostTop = hostname.split('.')[0]; // 获取主机名的第一部分
let checkHost; // 在这里定义 checkHost 变量
// 如果存在 ns 参数,优先使用它来确定 hub_host
if (ns) {
if (ns === 'docker.io') {
hub_host = 'registry-1.docker.io'; // 设置上游地址为 registry-1.docker.io
} else {
hub_host = ns; // 直接使用 ns 作为 hub_host
}
} else {
checkHost = routeByHosts(hostTop);
hub_host = checkHost[0]; // 获取上游地址
}
const fakePage = checkHost ? checkHost[1] : false; // 确保 fakePage 不为 undefined
console.log(`域名头部: ${hostTop}\n反代地址: ${hub_host}\n伪装首页: ${fakePage}`);
const isUuid = isUUID(pathname.split('/')[1].split('/')[0]);
if (屏蔽爬虫UA.some(fxxk => userAgent.includes(fxxk)) && 屏蔽爬虫UA.length > 0) {
// 首页改成一个nginx伪装页
return new Response(await nginx(), {
headers: {
'Content-Type': 'text/html; charset=UTF-8',
},
});
}
const conditions = [
isUuid,
pathname.includes('/_'),
pathname.includes('/r/'),
pathname.includes('/v2/repositories'),
pathname.includes('/v2/user'),
pathname.includes('/v2/orgs'),
pathname.includes('/v2/_catalog'),
pathname.includes('/v2/categories'),
pathname.includes('/v2/feature-flags'),
pathname.includes('search'),
pathname.includes('source'),
pathname == '/',
pathname == '/favicon.ico',
pathname == '/auth/profile',
];
if (conditions.some(condition => condition) && (fakePage === true || hostTop == 'docker')) {
if (env.URL302) {
return Response.redirect(env.URL302, 302);
} else if (env.URL) {
if (env.URL.toLowerCase() == 'nginx') {
//首页改成一个nginx伪装页
return new Response(await nginx(), {
headers: {
'Content-Type': 'text/html; charset=UTF-8',
},
});
} else return fetch(new Request(env.URL, request));
} else if (url.pathname == '/'){
return new Response(await searchInterface(), {
headers: {
'Content-Type': 'text/html; charset=UTF-8',
},
});
}
const newUrl = new URL("https://registry.hub.docker.com" + pathname + url.search);
// 复制原始请求的标头
const headers = new Headers(request.headers);
// 确保 Host 头部被替换为 hub.docker.com
headers.set('Host', 'registry.hub.docker.com');
const newRequest = new Request(newUrl, {
method: request.method,
headers: headers,
body: request.method !== 'GET' && request.method !== 'HEAD' ? await request.blob() : null,
redirect: 'follow'
});
return fetch(newRequest);
}
// 修改包含 %2F 和 %3A 的请求
if (!/%2F/.test(url.search) && /%3A/.test(url.toString())) {
let modifiedUrl = url.toString().replace(/%3A(?=.*?&)/, '%3Alibrary%2F');
url = new URL(modifiedUrl);
console.log(`handle_url: ${url}`);
}
// 处理token请求
if (url.pathname.includes('/token')) {
let token_parameter = {
headers: {
'Host': 'auth.docker.io',
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
}
};
let token_url = auth_url + url.pathname + url.search;
return fetch(new Request(token_url, request), token_parameter);
}
// 修改 /v2/ 请求路径
if ( hub_host == 'registry-1.docker.io' && /^\/v2\/[^/]+\/[^/]+\/[^/]+$/.test(url.pathname) && !/^\/v2\/library/.test(url.pathname)) {
//url.pathname = url.pathname.replace(/\/v2\//, '/v2/library/');
url.pathname = '/v2/library/' + url.pathname.split('/v2/')[1];
console.log(`modified_url: ${url.pathname}`);
}
// 更改请求的主机名
url.hostname = hub_host;
// 构造请求参数
let parameter = {
headers: {
'Host': hub_host,
'User-Agent': getReqHeader("User-Agent"),
'Accept': getReqHeader("Accept"),
'Accept-Language': getReqHeader("Accept-Language"),
'Accept-Encoding': getReqHeader("Accept-Encoding"),
'Connection': 'keep-alive',
'Cache-Control': 'max-age=0'
},
cacheTtl: 3600 // 缓存时间
};
// 添加Authorization头
if (request.headers.has("Authorization")) {
parameter.headers.Authorization = getReqHeader("Authorization");
}
// 发起请求并处理响应
let original_response = await fetch(new Request(url, request), parameter);
let original_response_clone = original_response.clone();
let original_text = original_response_clone.body;
let response_headers = original_response.headers;
let new_response_headers = new Headers(response_headers);
let status = original_response.status;
// 修改 Www-Authenticate 头
if (new_response_headers.get("Www-Authenticate")) {
let auth = new_response_headers.get("Www-Authenticate");
let re = new RegExp(auth_url, 'g');
new_response_headers.set("Www-Authenticate", response_headers.get("Www-Authenticate").replace(re, workers_url));
}
// 处理重定向
if (new_response_headers.get("Location")) {
return httpHandler(request, new_response_headers.get("Location"));
}
// 返回修改后的响应
let response = new Response(original_text, {
status,
headers: new_response_headers
});
return response;
}
};
/**
* 处理HTTP请求
* @param {Request} req 请求对象
* @param {string} pathname 请求路径
*/
function httpHandler(req, pathname) {
const reqHdrRaw = req.headers;
// 处理预检请求
if (req.method === 'OPTIONS' &&
reqHdrRaw.has('access-control-request-headers')
) {
return new Response(null, PREFLIGHT_INIT);
}
let rawLen = '';
const reqHdrNew = new Headers(reqHdrRaw);
const refer = reqHdrNew.get('referer');
let urlStr = pathname;
const urlObj = newUrl(urlStr);
/** @type {RequestInit} */
const reqInit = {
method: req.method,
headers: reqHdrNew,
redirect: 'follow',
body: req.body
};
return proxy(urlObj, reqInit, rawLen);
}
/**
* 代理请求
* @param {URL} urlObj URL对象
* @param {RequestInit} reqInit 请求初始化对象
* @param {string} rawLen 原始长度
*/
async function proxy(urlObj, reqInit, rawLen) {
const res = await fetch(urlObj.href, reqInit);
const resHdrOld = res.headers;
const resHdrNew = new Headers(resHdrOld);
// 验证长度
if (rawLen) {
const newLen = resHdrOld.get('content-length') || '';
const badLen = (rawLen !== newLen);
if (badLen) {
return makeRes(res.body, 400, {
'--error': `bad len: ${newLen}, except: ${rawLen}`,
'access-control-expose-headers': '--error',
});
}
}
const status = res.status;
resHdrNew.set('access-control-expose-headers', '*');
resHdrNew.set('access-control-allow-origin', '*');
resHdrNew.set('Cache-Control', 'max-age=1500');
// 删除不必要的头
resHdrNew.delete('content-security-policy');
resHdrNew.delete('content-security-policy-report-only');
resHdrNew.delete('clear-site-data');
return new Response(res.body, {
status,
headers: resHdrNew
});
}
async function ADD(envadd) {
var addtext = envadd.replace(/[ |"'\r\n]+/g, ',').replace(/,+/g, ','); // 将空格、双引号、单引号和换行符替换为逗号
if (addtext.charAt(0) == ',') addtext = addtext.slice(1);
if (addtext.charAt(addtext.length - 1) == ',') addtext = addtext.slice(0, addtext.length - 1);
const add = addtext.split(',');
return add;
}粘贴代码,点击部署:

2.2 添加Worker路由
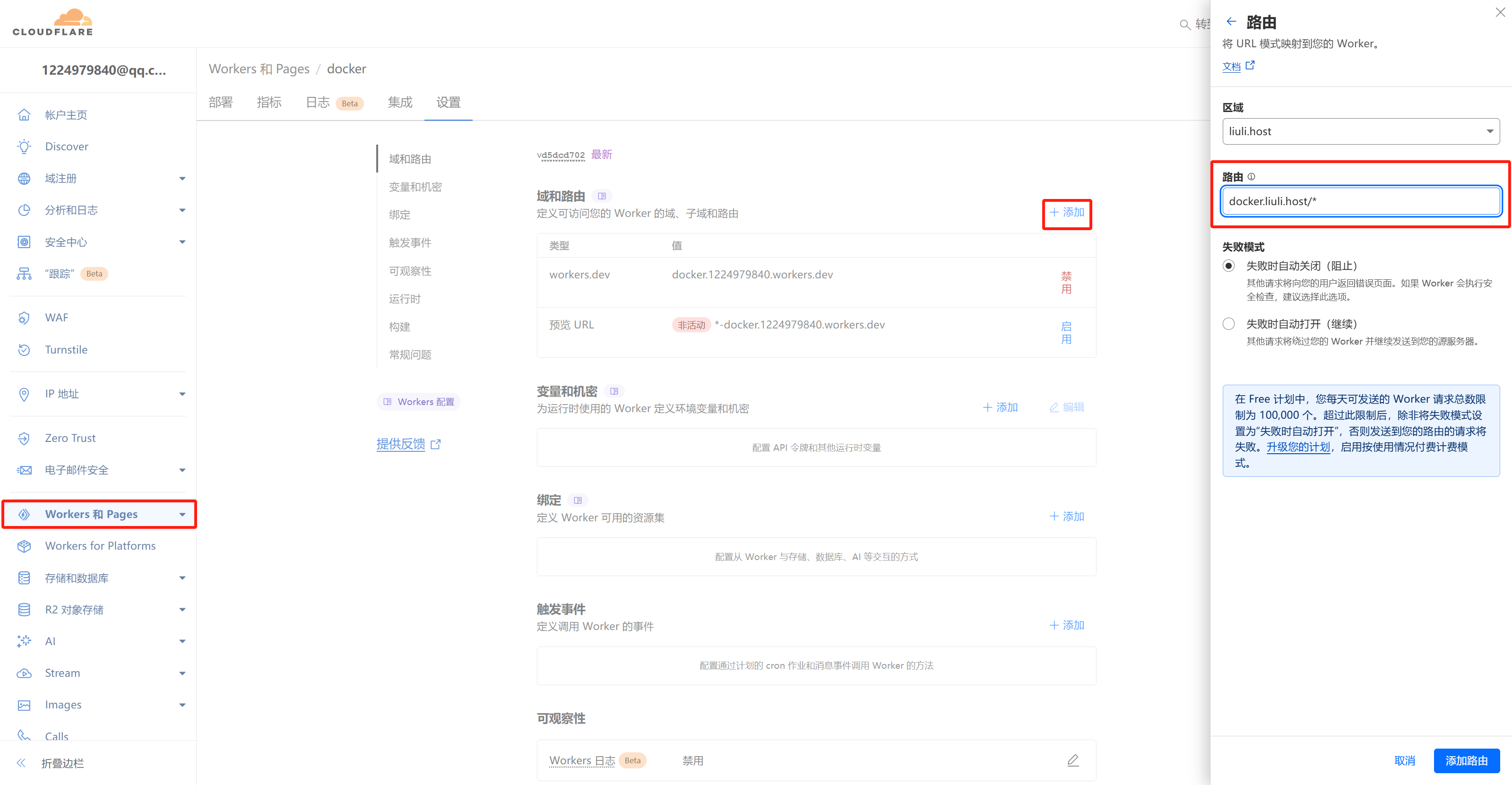
从侧边栏进入Workers & Pages,点击自己创建的worker,点击设置,添加路由。
理由内容为域名/*格式,例如,我的域名为:docker.liuli.host/*` 。

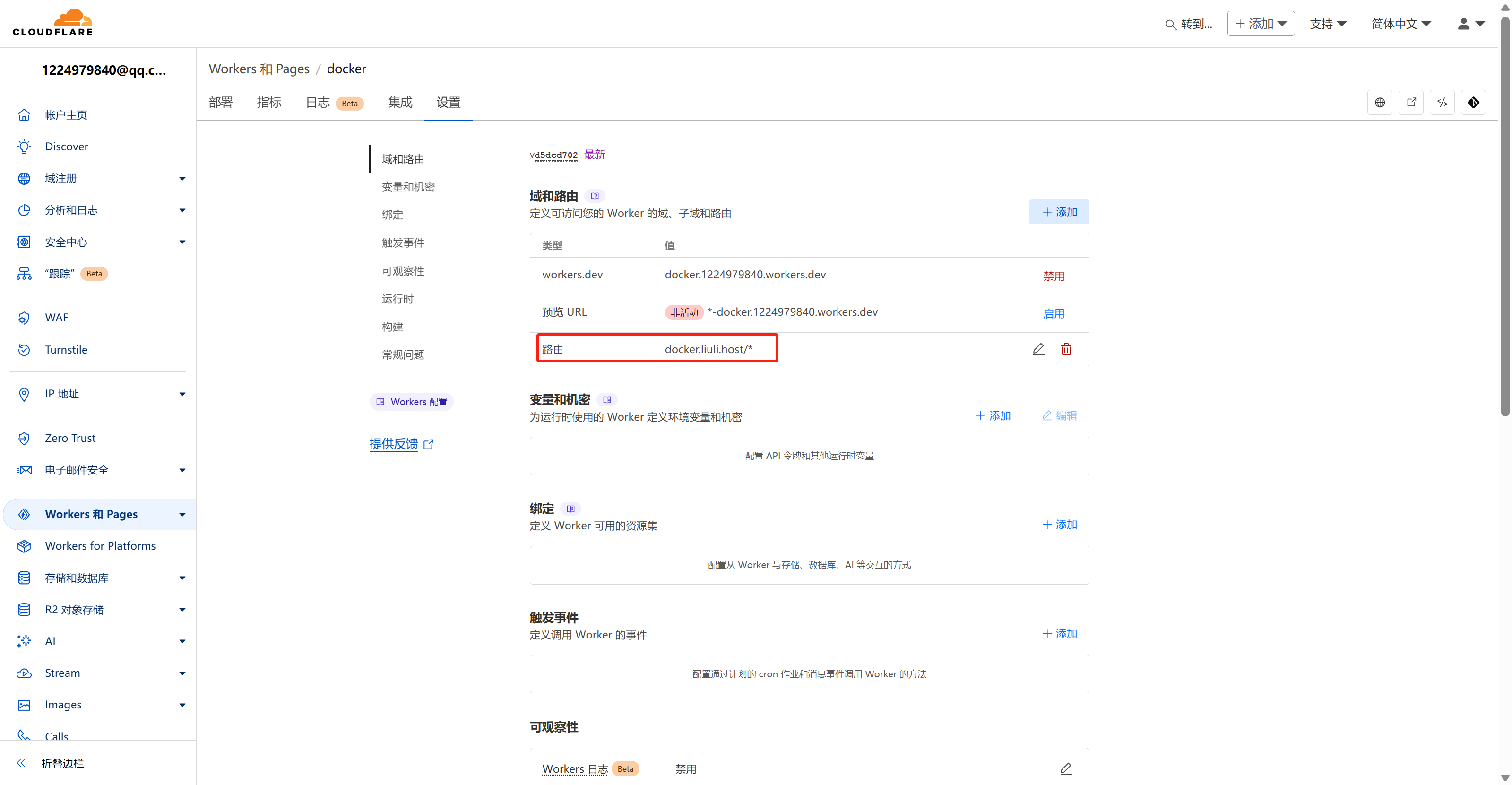
添加后的路由设置:

2.3 Docker 配置
在 docker 的 /etc/docker/daemon.json 配置文件里添加我们的加速器地址:
{
"registry-mirrors": [
"https://docker.liuli.host"
]
}重启服务生效:
systemctl restart docker三、阿里云同步到 Harbor
日常使用中经常会遇到一些海外镜像仓库 k8s.gcr.io ,国内无法访问下载,导致软件无法正常安装使用。一些常用的镜像国内有开源镜像库可以使用,但是遇到一些新版本、自定义镜像,很难找到国内开源镜像库,这时候就需要自建一个仓库来同步海外镜像。
这种方式适合企业自建镜像仓库,尤其是纯内网环境的企业,一旦镜像同步到 harbor,后续使用就特别方便。
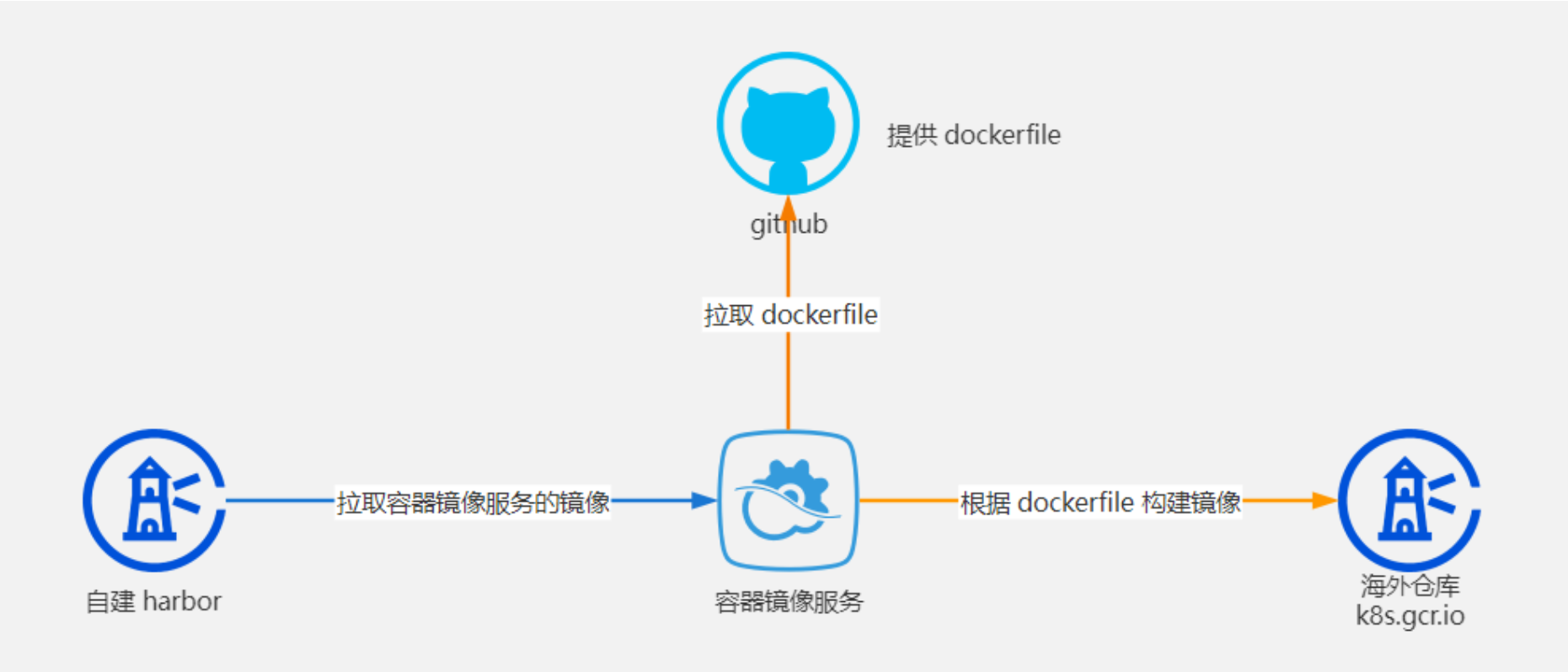
以下使用阿里云 容器镜像服务 同步海外镜像流程图:

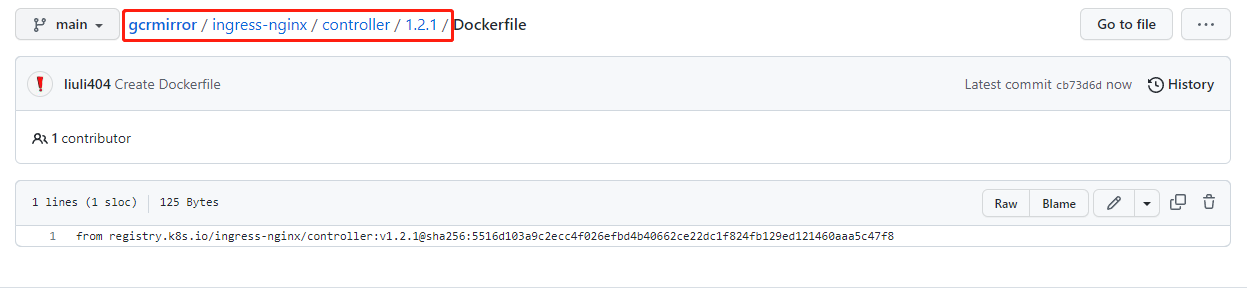
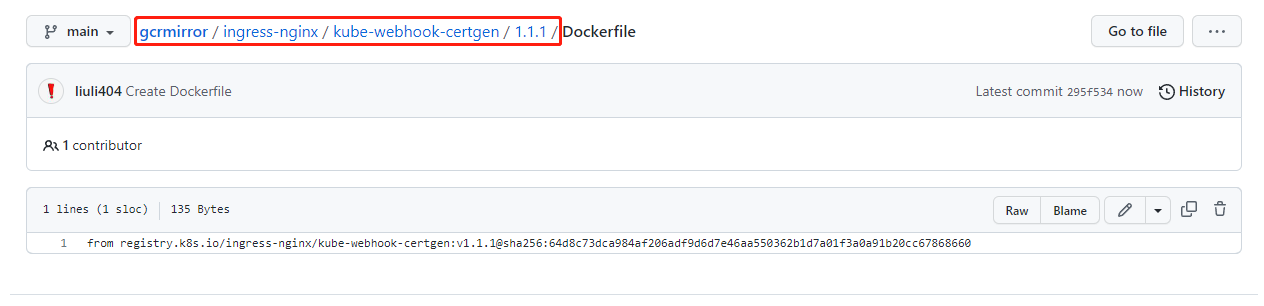
3.1 dockerfile 创建
构建镜像需要 dockerfile,我们将 dockerfile 放在 github 上托管,内容只需一个 from 指令即可,将需要构建的海外镜像写入(我这里构建 ingress)
from registry.k8s.io/ingress-nginx/controller:v1.2.1@sha256:5516d103a9c2ecc4f026efbd4b40662ce22dc1f824fb129ed121460aaa5c47f8from registry.k8s.io/ingress-nginx/kube-webhook-certgen:v1.1.1@sha256:64d8c73dca984af206adf9d6d7e46aa550362b1d7a01f3a0a91b20cc67868660dockerfile 文件路径,路径可以自己规划的,只要后面构建时能找到即可


3.2 容器镜像服务配置
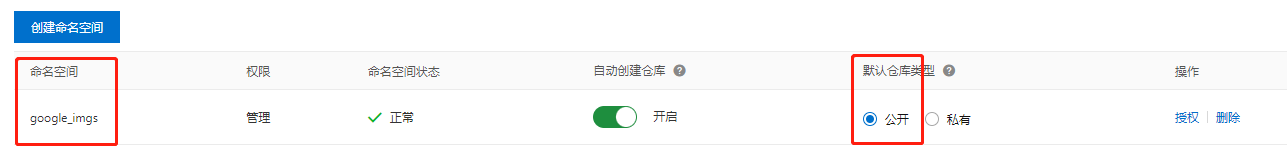
- 创建命名空间

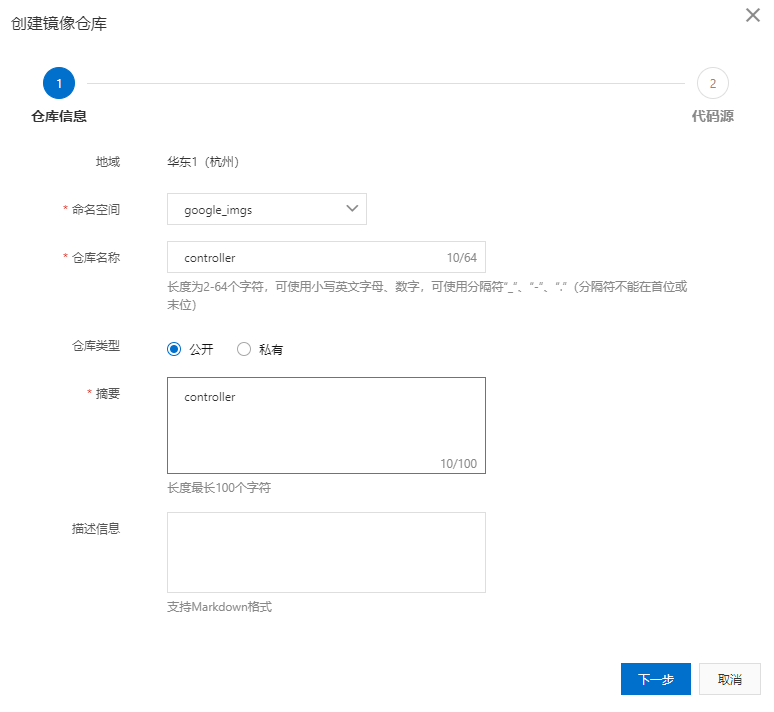
创建镜像仓库
第一步:这里一个仓库名称就是一个镜像名

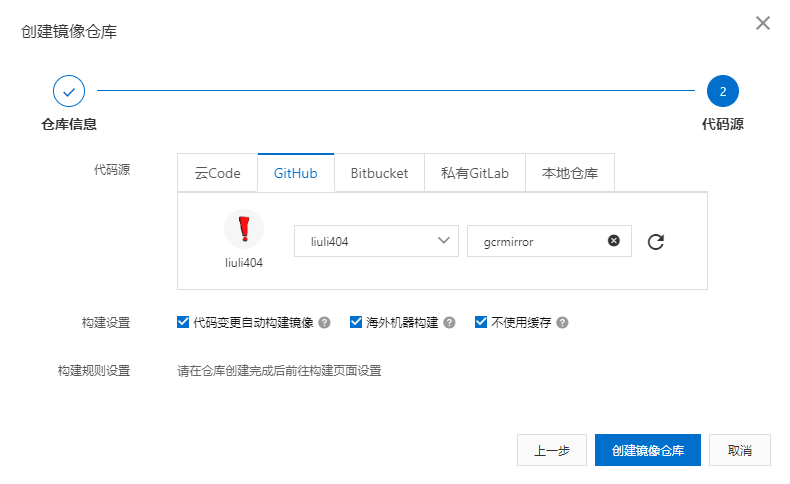
第二步:连接自己的 github 仓库,勾选使用海外机器构建、不使用缓存

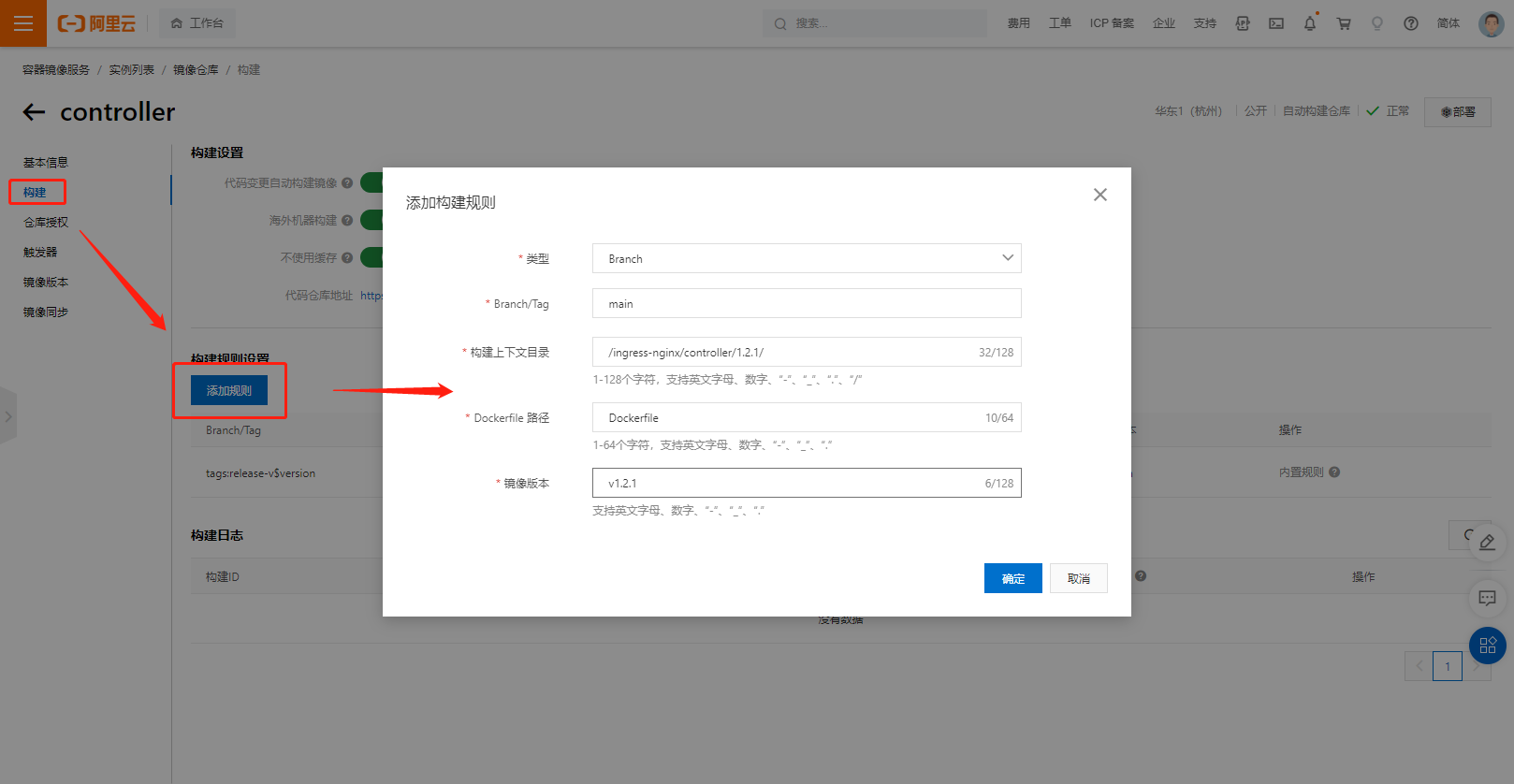
构建→添加规则→确定
构建上下文路径一直写到 Dockerfile 所在目录

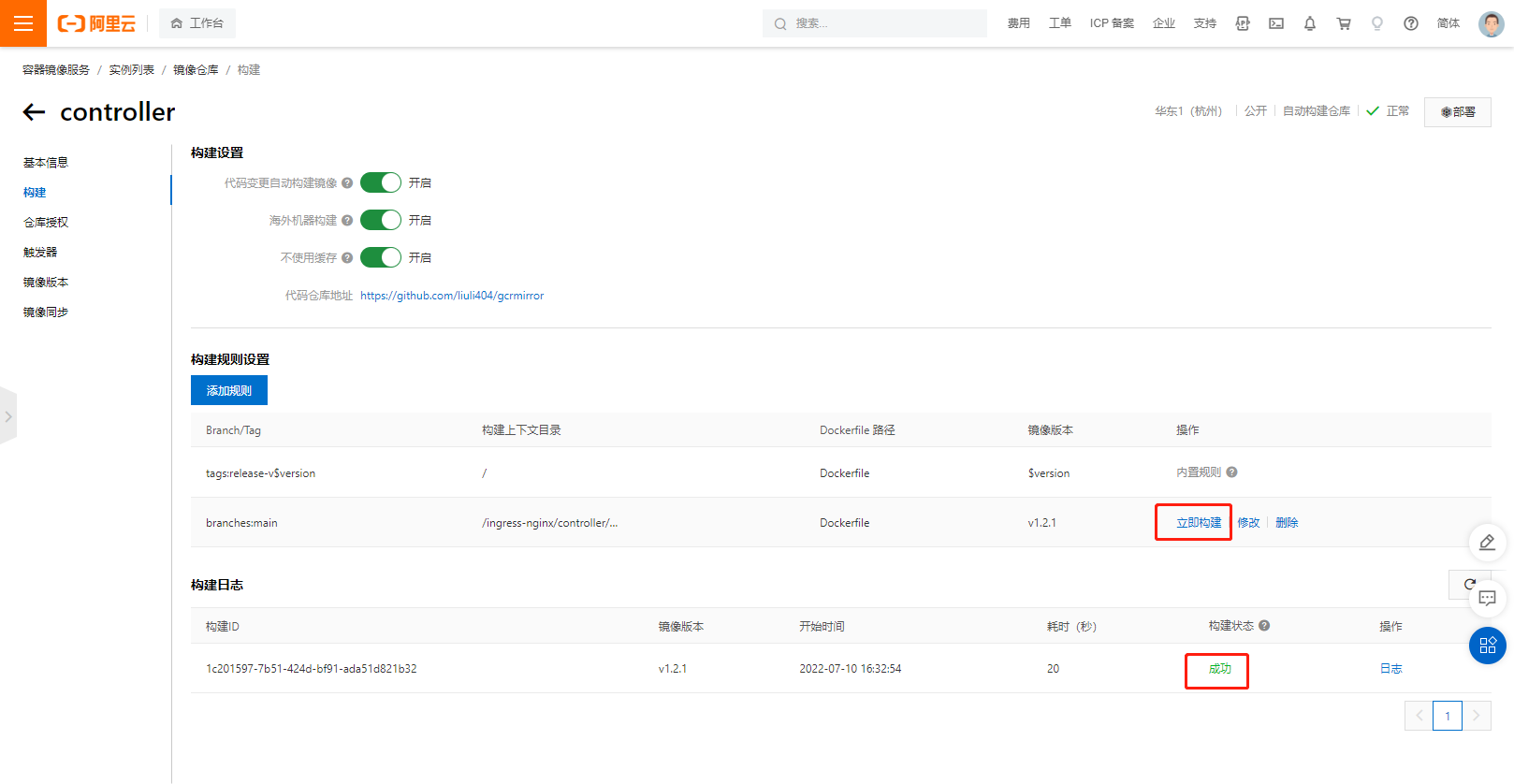
立即构建

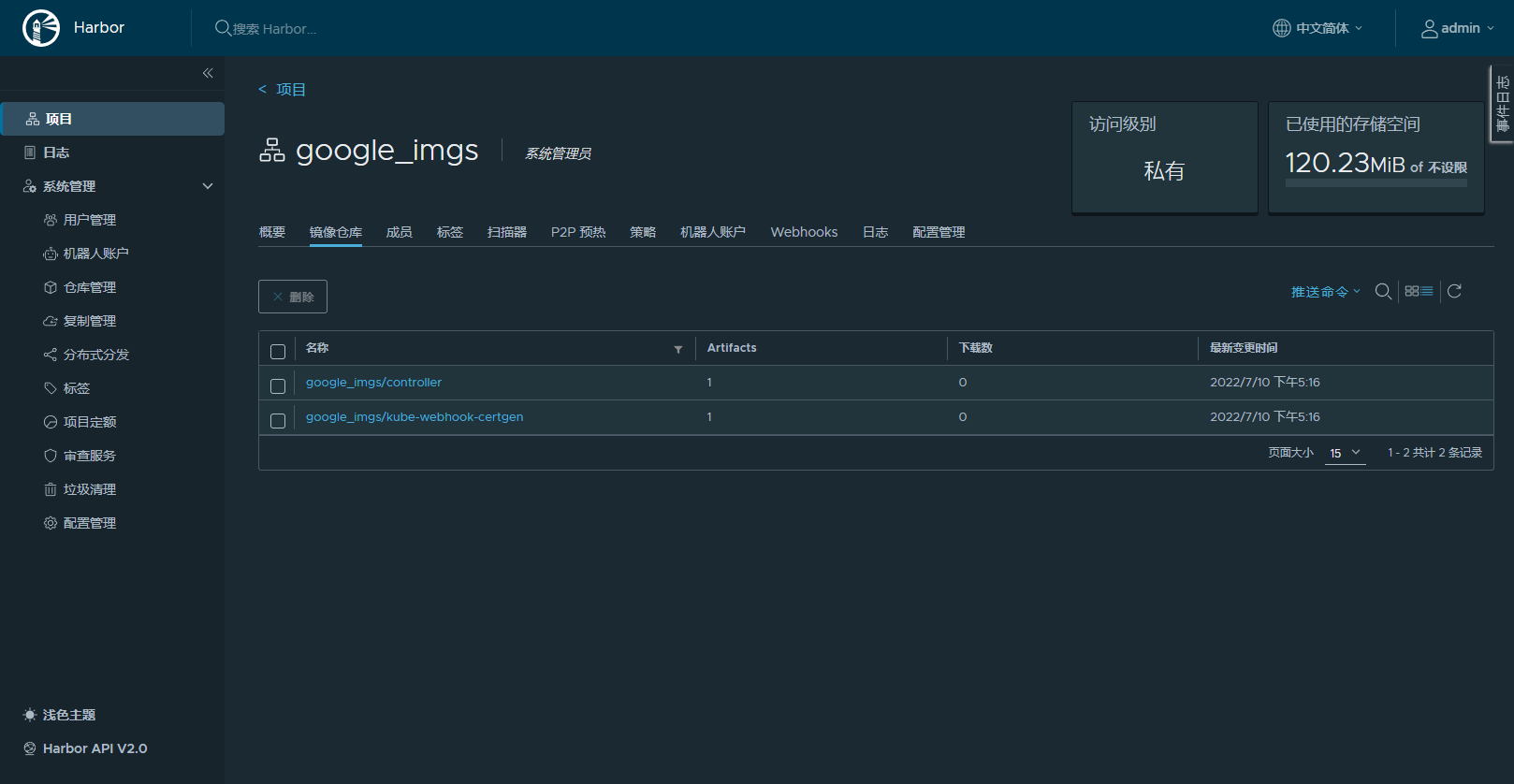
3.3 harbor 同步配置
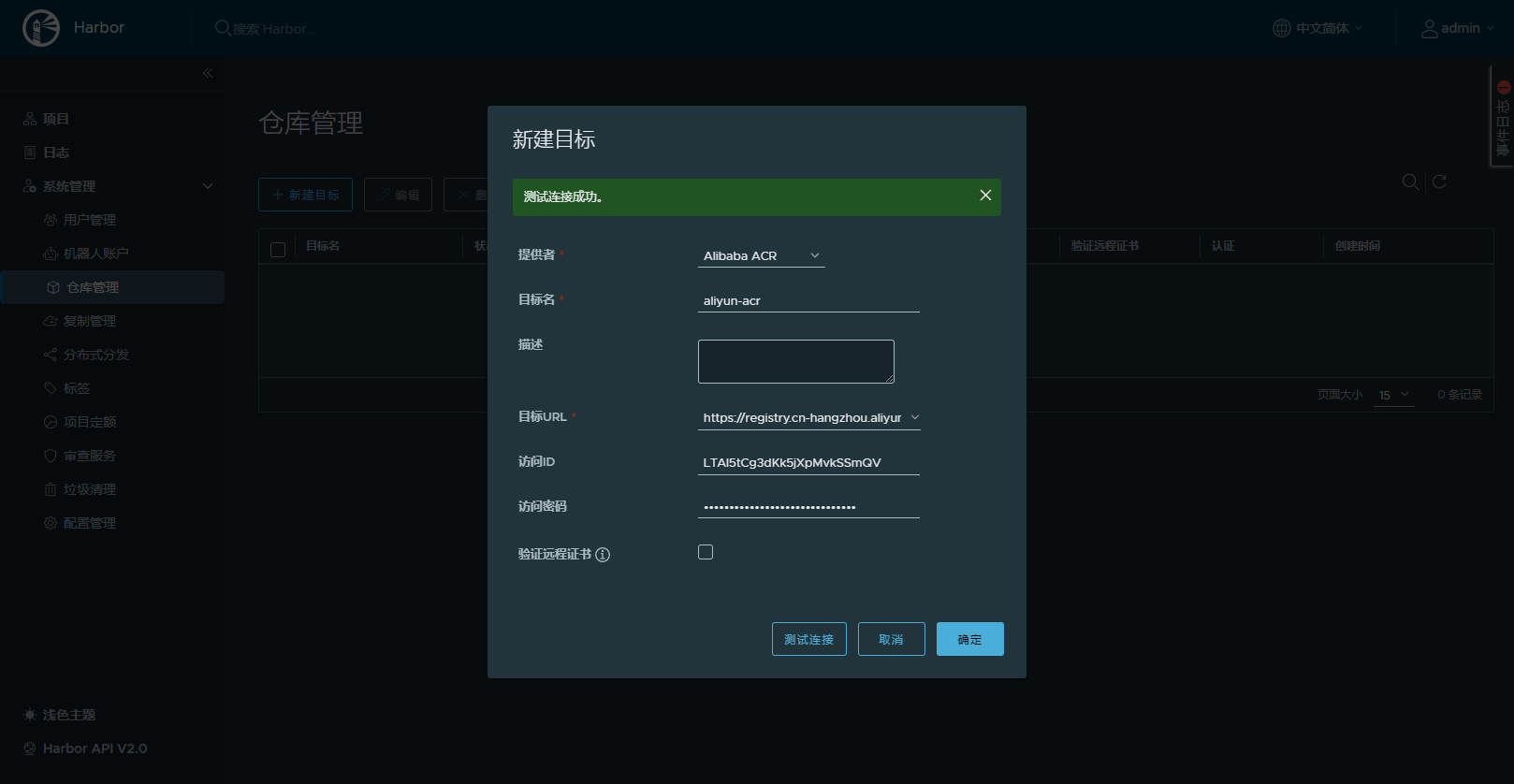
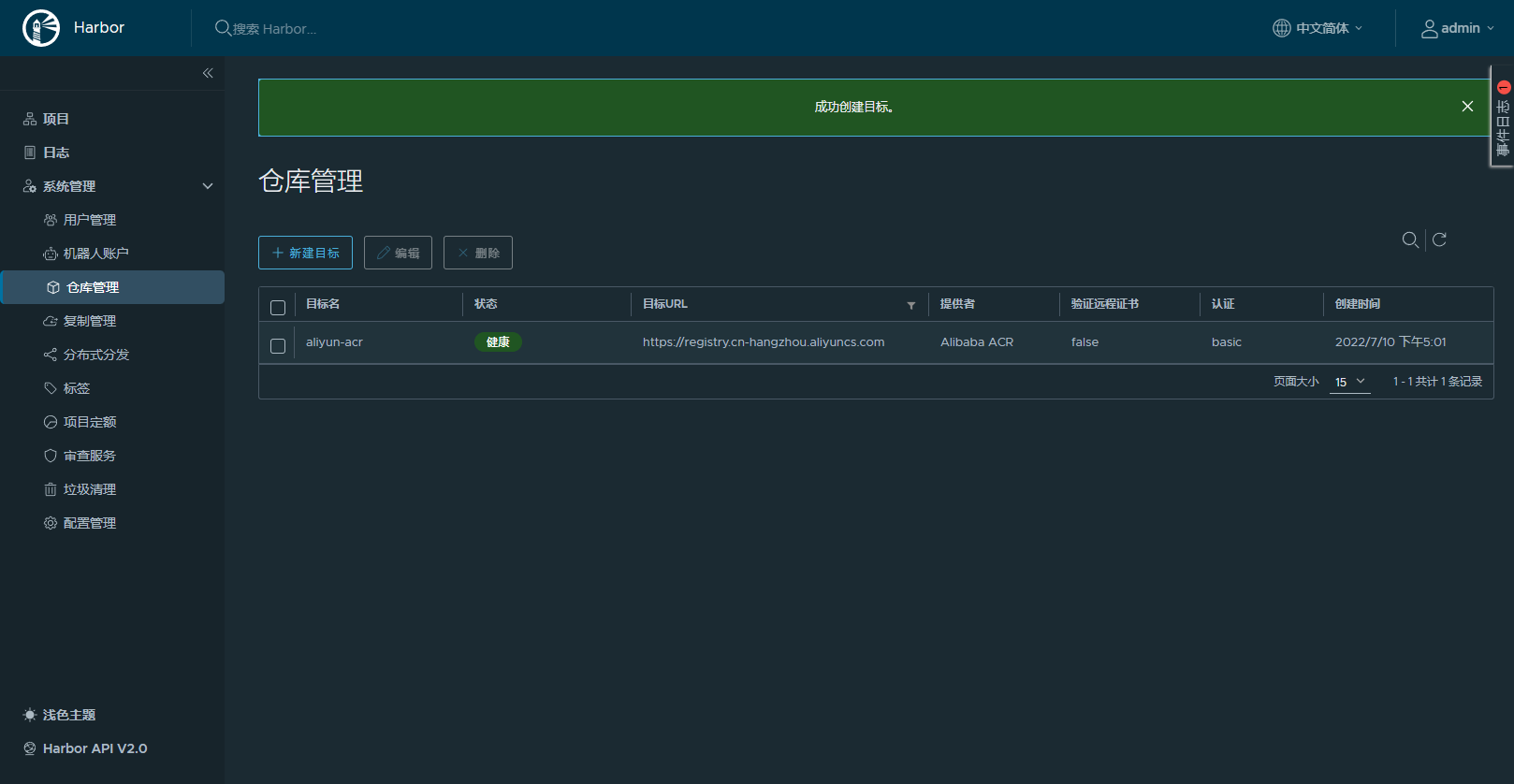
- 新建目标仓库,系统管理 → 仓库管理 → 新建目标
- 提供者:Alibaba ACR
- 目标名:自定义一个标识
- 目标 URL:下拉选择镜像仓库所在区
- 访问 ID:阿里云 RAM 的 AccessKey ID
- 访问密码:阿里云 RAM 的 AccessKey Secret
- 验证远程证书:如果是自签或者非信任的证书不要勾选


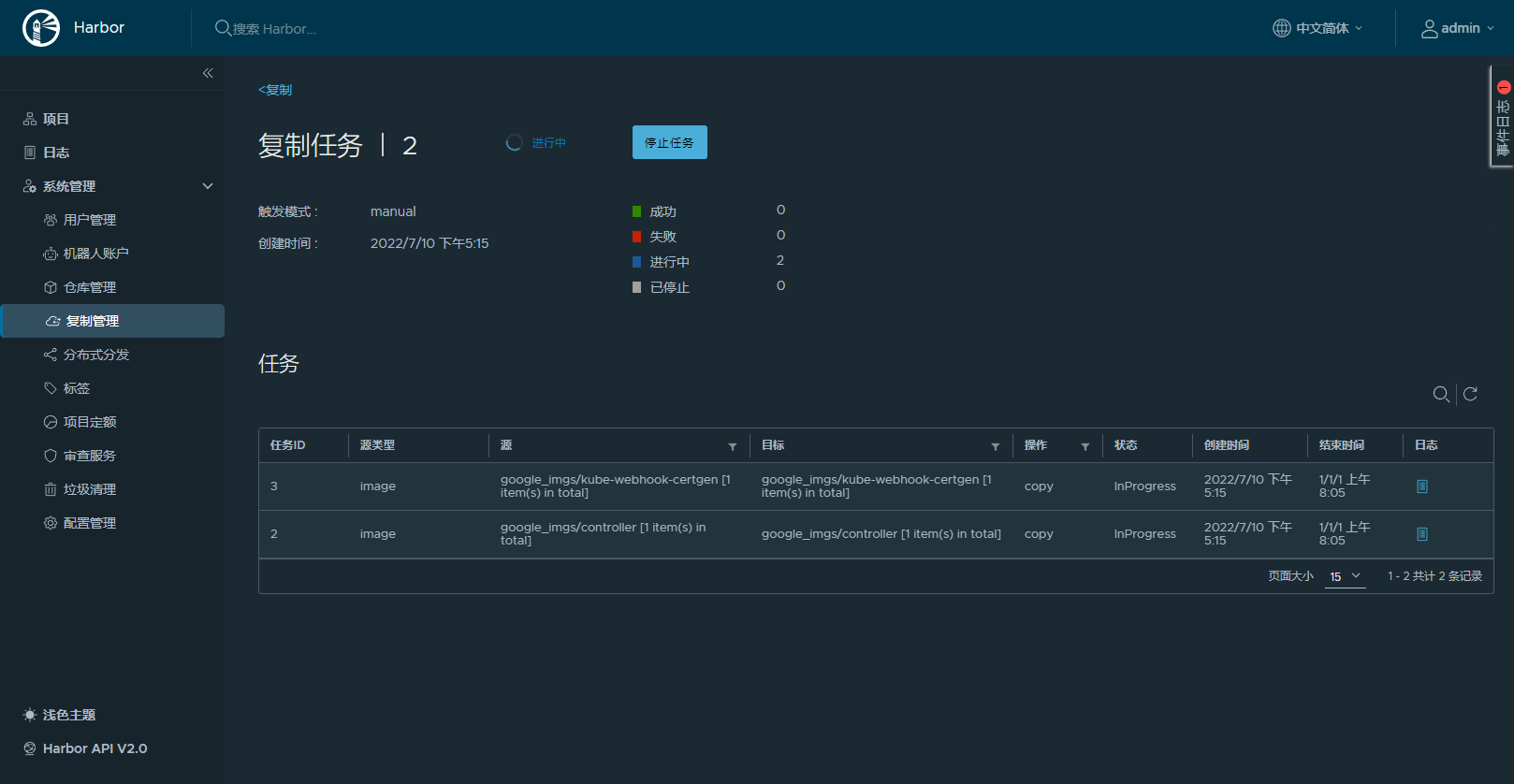
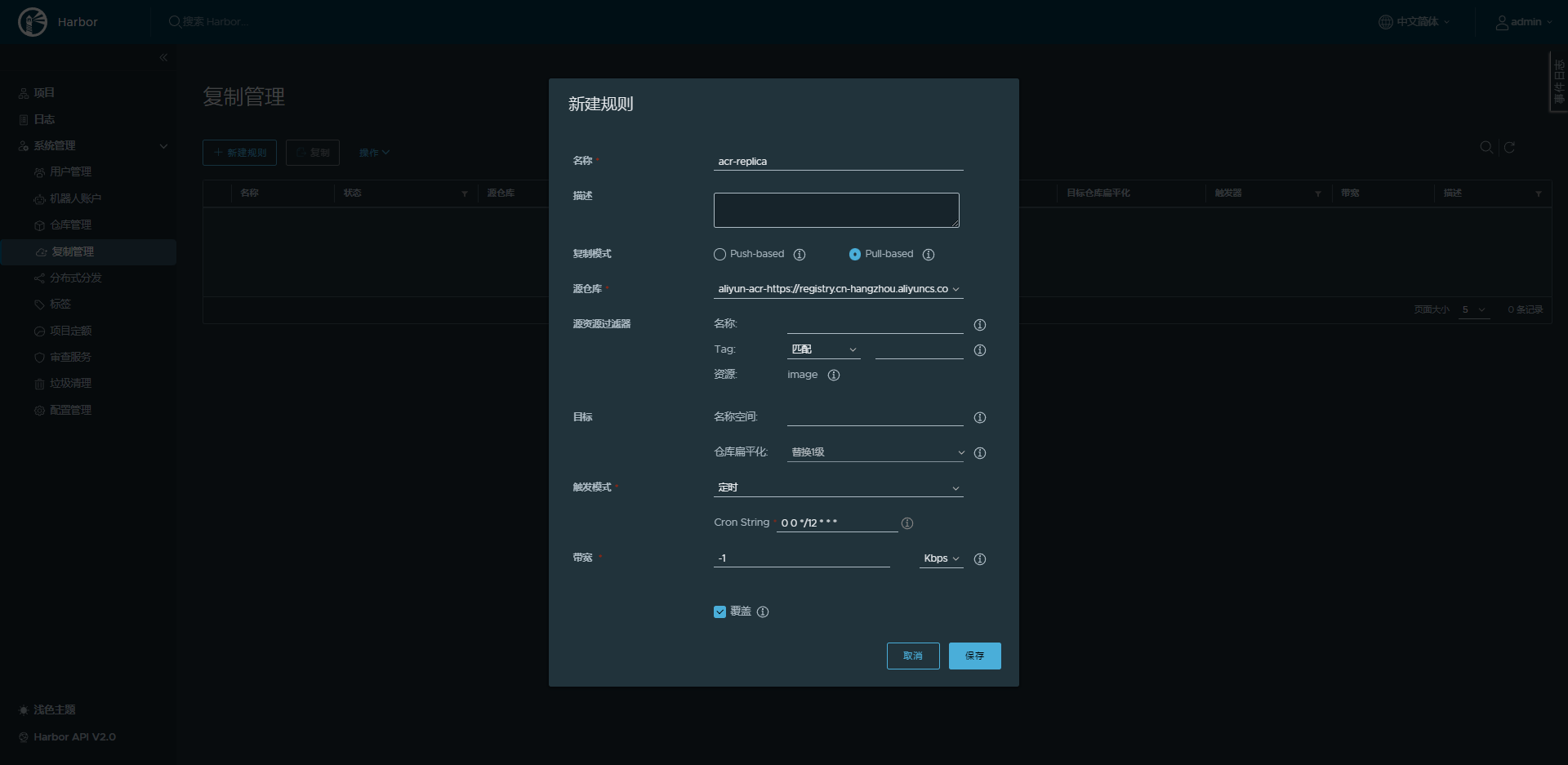
- 新建复制规则,系统管理 → 复制管理 → 新建规则
- 名称:自定义一个名称即可
- 复制模式:Pull-based 就是将阿里云上的镜像拉到 Harbor,Push则相反
- 源仓库:下拉选择刚才新建的目标
- 资源过滤器:全量同步的规则可以为空
- 目标:指定目标名称空间,不填则放到和源端相同的名称空间下
- 触发模式:定时,Cron 表达式根据需求编写
- 带宽:-1 表示不限制
- 覆盖:相同名称则覆盖


- 手动复制