Hexo 搭配 Github Page 搭建个人博客
由于工作需要,一直会有写笔记的需求。尝试过购买服务器自建 WordPress 写文章,但由于服务器需要自己维护,太浪费金钱与精力。为了满足记笔记的需求,找到了 Github Page + Hexo 的方案,无需运维,搭建简单,可以轻松满足个人博客的需求。本文为记录整个方案的搭建过程。
一、资源准备
GitHub Pages 文档:https://docs.github.com/zh/pages
Hexo 文档:https://hexo.io/zh-cn/
Next 主题文档:https://theme-next.js.org/
由于将博客网站托管在 Github 上的,所以需要有一个账号,注册地址:https://github.com/
| 资源 | 版本 | 地址 | 说明 |
|---|---|---|---|
| Git | 2.38.1.windows.1 | https://git-scm.com/downloads | 后续文章发布需要使用 git 工具 |
| Node.js | 18.14.0 | https://nodejs.org/zh-cn/download/ | hexo 的运行环境,推荐下载长期维护版 |
Git 与 Node.js 我这里使用的都是 Windows 版本,下载后直接安装向导安装即可。输入以下命令查看安装的版本:
# Git 版本
> git version
git version 2.38.1.windows.1
# Node.js 版本
> node -v
v18.14.0
> npm -v
9.3.1二、安装 Hexo
在本地新建一个文件夹作为本地仓库,名称自定义。在文件夹内打开终端命令行,输入以下命令:
- 配置 npm 国内源
npm config set registry "https://registry.npm.taobao.org"- 安装 hexo 命令客户端
npm install -g hexo-cli- 初始化 hexo,生成 hexo 文件
hexo init- 安装依赖
npm install生成以下文件夹表示安装完成
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2023/2/20 20:57 .github
d----- 2023/2/20 21:02 node_modules
d----- 2023/2/20 20:57 scaffolds # 模版文件夹。当新建文章时,会根据 scaffold 来建立文件。
d----- 2023/2/20 20:57 source # 资源文件夹,用来存放资源的地方。
d----- 2023/2/20 20:57 themes # 主题文件夹,Hexo 会根据主题来生成静态页面。
-a---- 2023/2/20 20:57 89 .gitignore
-a---- 2023/2/20 21:02 19716 db.json
-a---- 2023/2/20 21:02 89504 package-lock.json
-a---- 2023/2/20 21:00 619 package.json # hexo 应用程序的信息,里面有版本与依赖。
-a---- 2023/2/20 20:57 0 _config.landscape.yml # 自带的 landscape 主题配置文件。
-a---- 2023/2/20 20:57 2546 _config.yml # 网站的主配置信息,可以在此配置大部分的参数。服务启动命令,访问 http://localhost:4000/,查看博客主页。
hexo s
三、安装 Next 主题
由于自带的默认主题太丑了,所以就有很多基于 hexo 框架的主题模板被开发出来,我个人比较喜欢 Next 这款主题,接下来就安装该主题。
- 使用 git 直接安装最新版本的主题
git clone https://github.com/next-theme/hexo-theme-next themes/next- 安装完后,会在 themes 目录中产生 next 目录,里面是该主题的相关文件。
> ls themes\next
Mode LastWriteTime Length Name
---- ------------- ------ ----
d----- 2023/2/20 21:25 .githooks
d----- 2023/2/20 21:25 .github
d----- 2023/2/20 21:25 docs
d----- 2023/2/20 21:25 languages
d----- 2023/2/20 21:25 layout
d----- 2023/2/20 21:25 scripts
d----- 2023/2/20 21:25 source
d----- 2023/2/20 21:25 test
-a---- 2023/2/20 21:25 178 .editorconfig
-a---- 2023/2/20 21:25 51 .eslintrc.json
-a---- 2023/2/20 21:25 26 .gitattributes
-a---- 2023/2/20 21:25 113 .gitignore
-a---- 2023/2/20 21:25 602 .stylelintrc
-a---- 2023/2/20 21:25 241 crowdin.yml
-a---- 2023/2/20 21:25 3014 LICENSE.md
-a---- 2023/2/20 21:25 1199 package.json
-a---- 2023/2/20 21:25 8911 README.md
-a---- 2023/2/20 21:25 46 renovate.json
-a---- 2023/2/20 21:25 30273 _config.yml
-a---- 2023/2/20 21:25 5040 _vendors.yml- 安装完成后,在 Hexo 配置文件中将
theme设置为next。
theme: next- 再次启动 hexo 查看安装后的效果
hexo s
四、编写文章
编写文章分为三步,创建文章、编写文章、生成静态文件
4.1 创建文章
在终端使用命令创建一个新文章,格式 hexo new [layout] title,layout 不指定则默认是 post 类型,这里创建一个标题为”测试页面”的文章。
hexo new "测试页面"查看 source\_posts 目录中,生成”测试页面.md”文件
source\_posts\测试页面.md4.2 编写文章
这里由于生成的是 markdown 文件,这里需要懂一些基础的语法,并且推荐 typora 编辑工具。

4.3 生成静态文件
编写完笔记后,就可以用命令生成静态页面了
hexo clean
hexo g
hexo s
五、部署至 GitHub
5.1 创建 GitHub Pages
首先打开自己的 GitHub,创建一个 你的帐号名.github.io 的 Public 仓库,例如 liuli404/github.io。然后进入到该仓库的 Settings → Pages 页面,就可以看到访问地址了,一般是 https://username.github.io 格式的地址。
5.2 创建 SSH Key
由于文章都是在本地编写生成,想要发布到个人仓库就需要 git 等一系列命令,为了简化部署流程,可以在本地生成密钥,以密钥的方式发布至 GitHub。一直按回车确定即可。
ssh-keygen -t rsa -C "GitHub 的注册邮箱"5.3 添加公钥到 GitHub
打开个人用户文件夹,里面已经生成一个”.ssh”文件夹,里面有刚刚生成的两个 ssh 密钥文件。
- id_rsa:是本机的私人秘钥
- id_rsa.pub:是公共秘钥,复制该密钥的内容。
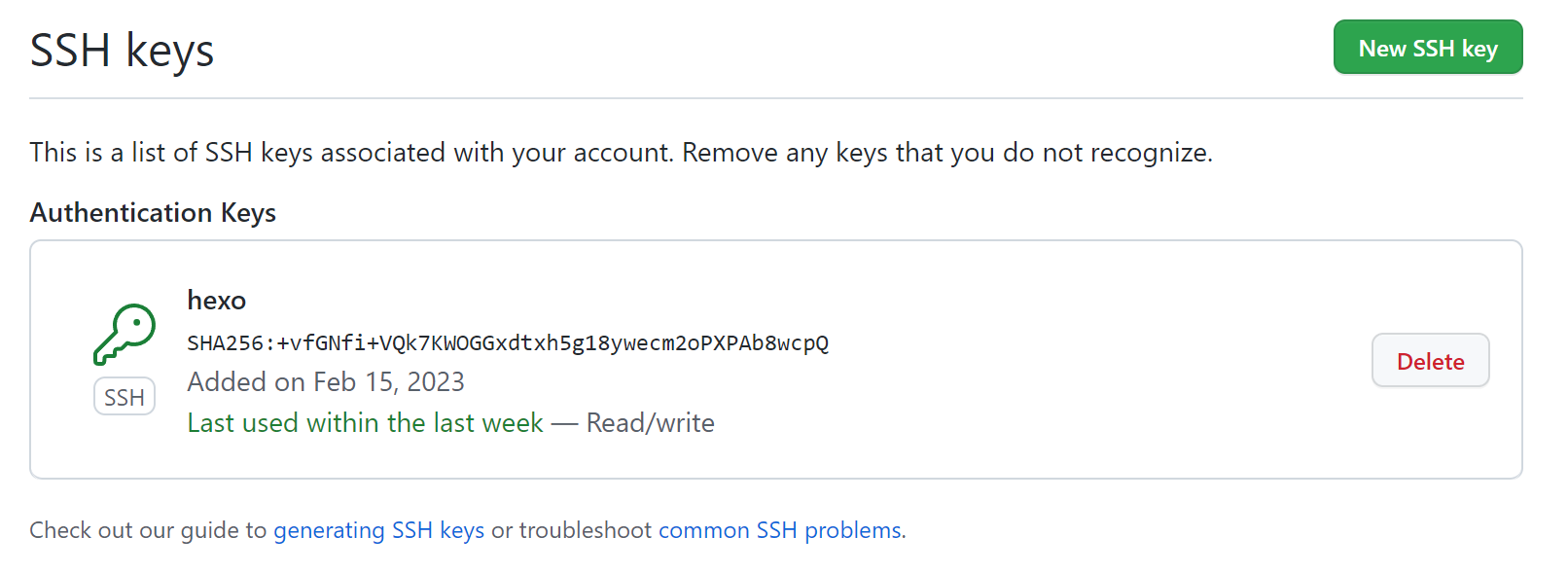
打开你的 GitHub 网页页面,点击用户头像→Settings→SSH and GPG keys→New SSH key→将复制的内容粘贴到 Key 文本框中,标题随意,仅作自己区分用。然后点击 Add SSH key (添加 SSH)按钮。

5.4 检查免密登录
在本地终端输入命令,查看到自己的 GitHub 用户名,表示免密认证通过。
> ssh -T git@github.com
Hi liuli404! You've successfully authenticated, but GitHub does not provide shell access.5.5 修改部署配置
打开 hexo 的主配置文件 _config.yaml,在最下面找到 deploy 配置:
deploy:
type: 'git'
repo: 'git@github.com:liuli404/liuli404.github.io.git'
branch: 'main'5.6 部署至 GItHub Pages
- 部署之前安装 deploy-git 插件
npm install hexo-deployer-git- 部署命令
hexo clean
hexo g
hexo d当执行hexo deploy时,Hexo 会将public目录中的文件和目录推送至_config.yml中指定的远端仓库和分支中,并且完全覆盖该分支下的已有内容。
六、自定义域名
6.1 配置自定义域名
GitHub Pages 除了使用默认的域名访问,还支持自定义域名。需要将域名的 DNS 使用 CNAME 方式解析到对应的仓库地址,例如将 blog.liuli.host → liuli404.github.io
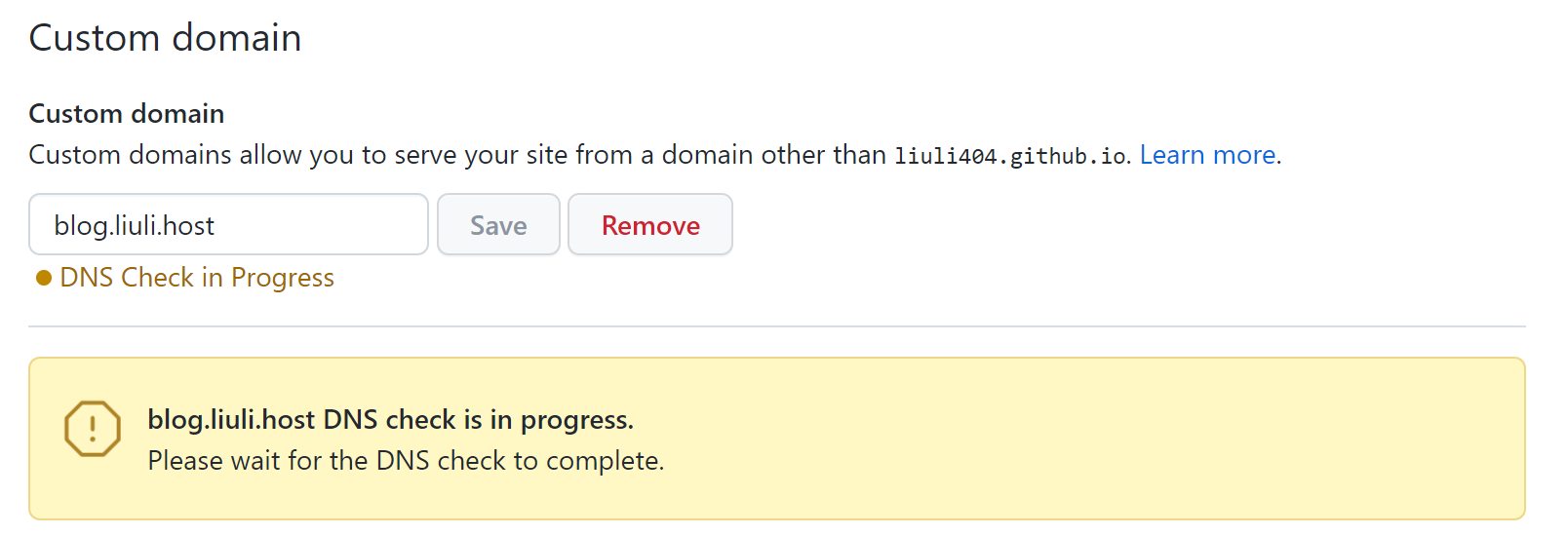
然后打开仓库,进入 Settings → Pages 在 Custom domain 中填入你的自定义域名。

6.2 开启强制 HTTPS 访问
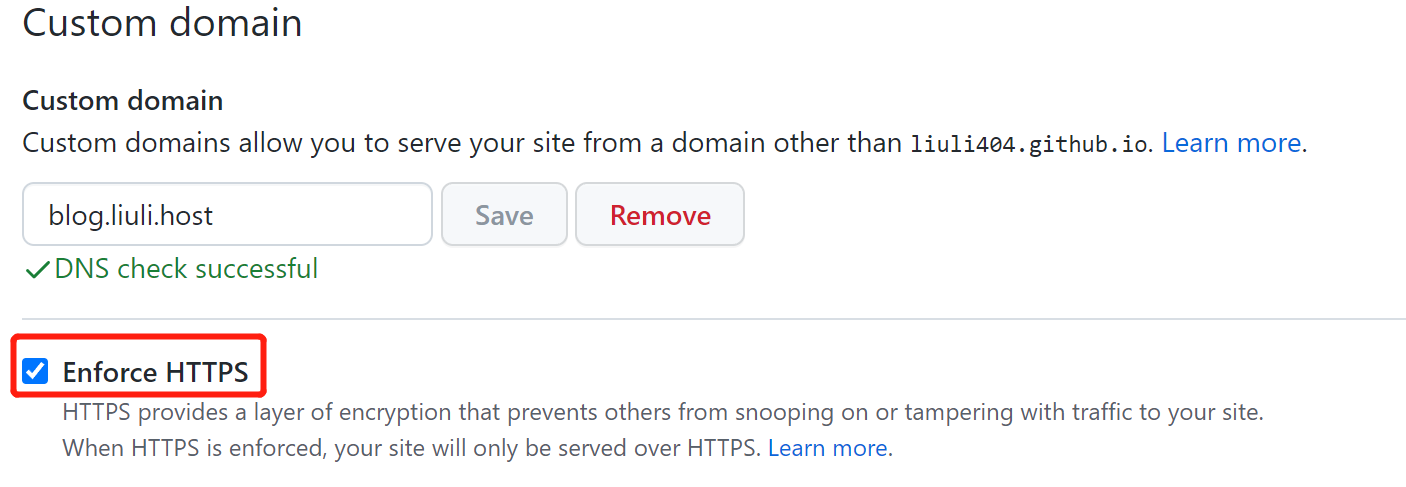
等待自定义域名的 DNS 检查通过,就可以开启强制 HTTPS 访问功能了,如下:

6.3 CNAME 被覆盖问题
由于生成的 CNAME 在根目录,每次 deploy 都会被覆盖掉该文件,导致自定义域名无法访问博客,所以我们可以将 CNAME 文件放入本地 Hexo 中的 source 目录中,source 目录中的内容不会被 clean 指令删除,这样即使重新 deploy 也不影响 CNAME 的域名解析功能。